Hacks Google Analytics
Google Analytics (GA) est un outil d'analyse exceptionnel, mais il ne comprend pas intrinsèquement les métriques critiques de votre entreprise. Que vos objectifs en ligne soient axés sur les abonnements ou les appels téléphoniques, GA nécessite une personnalisation pour refléter ce qui est le plus important pour vous. Ce guide se concentrera sur la façon de catégoriser les flux de données—tels que les visites, événements, clics, vues, et défilements—en groupes significatifs pour faciliter une analyse plus approfondie et plus efficace.

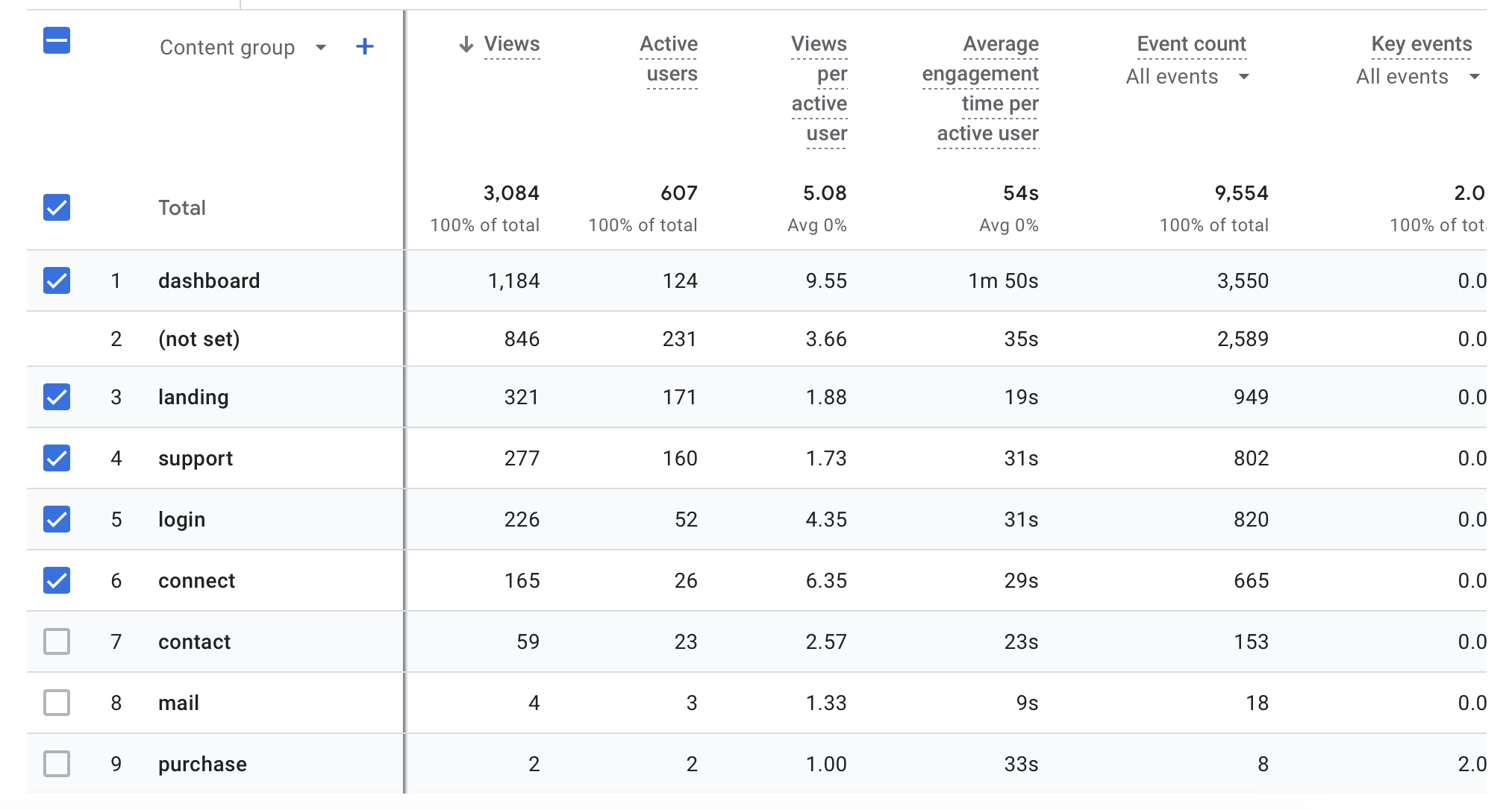
Groupe de Contenu
Le regroupement de contenu dans GA vous permet d'organiser les URLs en catégories logiques qui ont du sens pour votre entreprise. Plutôt que d'analyser chaque page individuellement, vous pouvez les segmenter en groupes plus larges représentant différentes sections de votre site web.
Par exemple, sur True, nous utilisons la structure suivante :
- /analytics, /competitors, et /segmentation sont catégorisés comme « tableau de bord » car ces pages concernent l’analyse des utilisateurs et les insights business.
- /dev et /tableau sont classés sous la catégorie « développement », car ils sont destinés aux développeurs cherchant des solutions d'intégration avec True.
- /contact et /about sont catégorisés comme « contact », puisque les visiteurs ici cherchent probablement des informations pour joindre ou en apprendre plus sur l'entreprise.
Cette méthode d'organisation du contenu fournit une vue plus claire et structurée des performances du site web. Elle simplifie l'analyse de l'engagement en se concentrant sur de grands blocs significatifs comme « tableau de bord », « pages de destination », ou « campagnes emailing », plutôt que de se perdre dans les détails de centaines de pages individuelles. Cela facilite la construction d’entonnoirs d'engagement ciblés et la mesure des métriques de performance clés à travers différentes sections de votre site.
User Id
User ID est une fonctionnalité cruciale de Google Analytics, vous permettant de suivre et de reconnaître les utilisateurs individuels sur différents appareils et sessions. Ceci est particulièrement précieux si vos utilisateurs se connectent sur plusieurs appareils, tels que des ordinateurs de bureau, des tablettes, des téléphones mobiles ou dans votre application. En attribuant le même ID utilisateur à une personne sur plusieurs appareils, GA peut consolider ces sessions en un profil utilisateur unifié.
Cette vue unifiée est essentielle pour comprendre le comportement client à travers plusieurs points de contact. Par exemple, vous pouvez suivre le parcours d'un utilisateur d'une campagne publicitaire payante à une visite directe ou un lien de référence. En voyant le parcours d'interaction complet, vous pouvez identifier le premier point de contact, vous permettant de prendre des décisions mieux informées sur où allouer vos ressources marketing. Cet aperçu vous permet d'investir plus stratégiquement dans les canaux qui génèrent l'intérêt initial ou de fortes conversions.
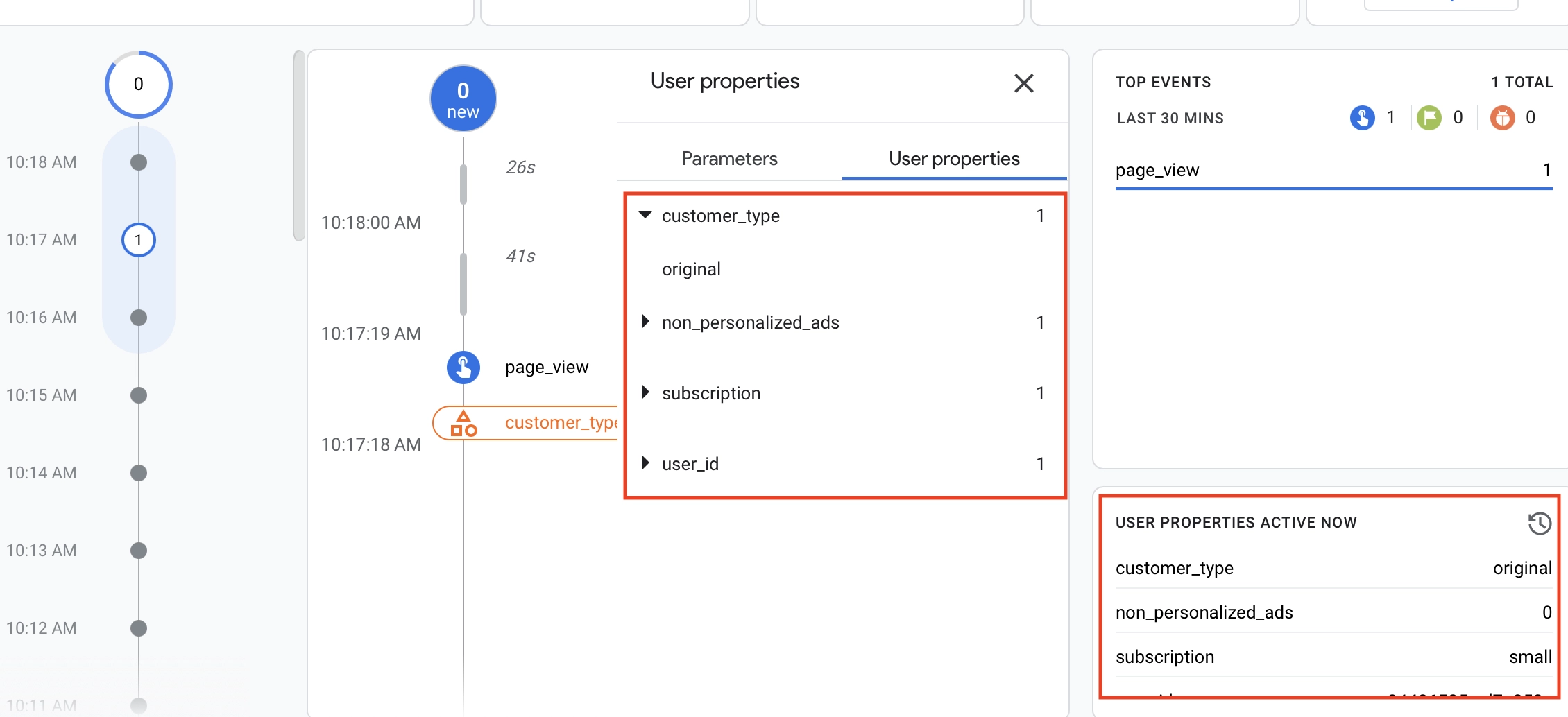
Propriétés des Utilisateurs
Les propriétés des utilisateurs sont souvent sous-utilisées mais peuvent être incroyablement puissantes, surtout pour les entreprises avec des modèles basés sur les abonnements ou des cycles d'engagement client prolongés, tels que les applications ou les jeux. Google Analytics vous permet de configurer jusqu'à 25 propriétés d'utilisateurs personnalisées, permettant un suivi et une segmentation très spécifiques.
Par exemple, sur True, nous utilisons la structure suivante pour les propriétés des utilisateurs :
user_properties: {
subscription: "entreprise", // type d'abonnement
customer_type: "propriétaire" // ou membre
}
Avec ces propriétés en place, il est facile de segmenter les utilisateurs en fonction du type d'abonnement, du comportement et des schémas d'engagement. Nous pouvons filtrer les données pour étudier comment les abonnés à des plans d'entreprise se comportent différemment des utilisateurs avec un plan standard. De même, la propriété customer_type distingue entre le titulaire principal du compte et un membre de l'équipe, nous aidant à comprendre quelles fonctionnalités sont plus importantes pour différents types d'utilisateurs.
Le rapport en temps réel fournit une vue utile et instantanée de ces propriétés d'utilisateur. Bien que Temps Réel soit principalement utilisé pour le débogage, il peut aussi fournir des perspectives précieuses sur la façon dont différents types d'utilisateurs interagissent avec votre site. Au-delà du débogage, ces propriétés peuvent être appliquées à travers divers rapports pour filtrer le trafic, construire des entonnoirs et analyser le comportement basé sur la segmentation des utilisateurs.
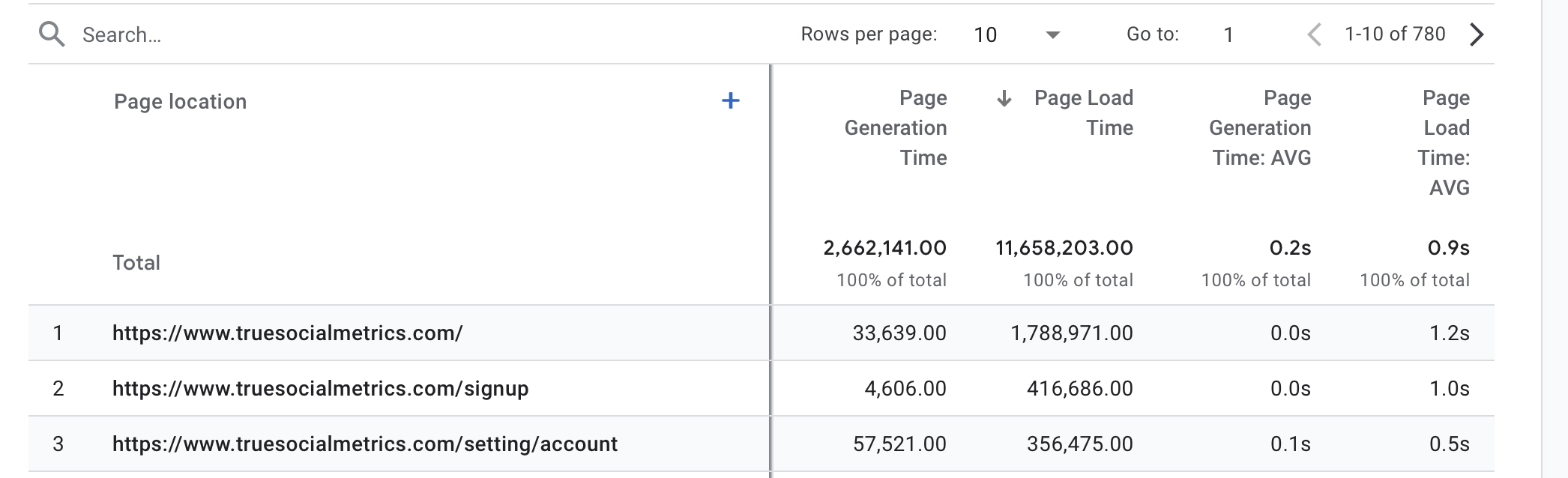
Métriques d'Expérience Utilisateur : Temps de Génération de Page & Temps de Chargement de Page
Le temps de génération de page dans Google Analytics peut être décomposé en deux catégories principales :
Il y a une liste de temps mais les 2 catégories principales sont :
- page_generation_time - Performance côté serveur : Cela mesure à quel point votre serveur peut générer les pages web rapidement. Il reflète la rapidité de votre serveur web et de votre base de données, identifiant toute page lourde ou goulet d'étranglement que votre équipe de développement devrait optimiser.
- page_load_time - Performance côté client : Cette catégorie mesure la rapidité de chargement d'une page du point de vue de l'utilisateur. Des facteurs tels que la vitesse de connexion, le temps de requête DNS et la latence influencent les temps de chargement des pages. La métrique clé ici est le temps qu'il faut pour générer la page web une fois que le serveur a traité la requête.
En analysant le temps de génération de page, vous pouvez identifier les goulets d'étranglement qui incitent les utilisateurs à abandonner votre site ou application. Par exemple, si votre performance côté serveur est lente, cela peut indiquer la nécessité d'une optimisation du serveur ou d'un réglage de la base de données. Côté client, des temps de chargement excessifs peuvent entraîner des taux de rebond plus élevés, il est donc crucial de résoudre des problèmes comme le temps de connexion ou la vitesse de rendu de la page web.

Comme l'illustre l'image ci-dessus, même de légères améliorations du temps de chargement des pages peuvent entraîner des augmentations significatives des taux de conversion. Par conséquent, comprendre et optimiser le temps de génération de page est essentiel pour améliorer à la fois l'expérience utilisateur et les résultats commerciaux.
Sur True, nous utilisons un code simple pour inclure toutes les variables nécessaires à Google Analytics.
<script type="text/javascript">window.gaConfig={
"user_id": "random-user-id-you-generated",
"content_group": "landing",
"page_generation_time": 19,
"user_properties": {
"subscription": "small",
"customer_type": "member"
}
};</script>
<script defer="defer" src="/js/ga.js"></script>
Et ensuite dans ga.js
if(element.getElementById('gajavascriptscript') === null) {
let script = element.createElement('script');
script.setAttribute('src', 'https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXX');
script.setAttribute('id', 'gajavascriptscript');
element.body.appendChild(script);
// maintenant, attendez qu'il se charge...
script.onload = () => {
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXX', window.gaConfig);
gtag('event', 'page_generation_time', {value: window.gaConfig.page_generation_time});
gtag('event', 'page_load_time', {value: Date.now() - window.performance.timing.navigationStart});
};
}
Le code charge gtag.js depuis GoogleAnalytics et, après son chargement, exécute le code qui soumet page_generation_time et page_load_time à GA.

Comme le montre le graphique, le Temps de Génération de Page est presque nul pour la plupart des pages, sauf pour la page /setting/account. Cela indique que le traitement en backend pour la majorité des pages est très efficace. Cependant, le Temps de Chargement Moyen des Pages, qui dépend de la performance du réseau et du navigateur du visiteur, affiche des valeurs légèrement plus élevées, allant de 0,5 à 1,2 secondes. Ce sont d'excellents résultats, reflétant un effort et une optimisation significatifs.
Cela dit, je suis particulièrement préoccupé par le Temps Moyen de Génération de Page de 0,2 secondes. Bien que cela puisse sembler faible, cela suggère que certaines pages prennent un temps inhabituellement long à charger côté serveur. Ces anomalies pourraient représenter des goulets d'étranglement potentiels dans l'application. Investiguer et résoudre ces anomalies serait crucial pour garantir des performances cohérentes sur toutes les pages.
En se concentrant sur les pages avec des temps de génération plus élevés, comme /setting/account, nous pouvons identifier les zones spécifiques nécessitant une optimisation. Ces améliorations peuvent impliquer de réduire la complexité des requêtes à la base de données, d'optimiser le traitement côté serveur ou de résoudre tout chemin de code inefficace. Cela améliorera encore la performance globale de l'application et l'expérience utilisateur.
Lorsque vous êtes prêt à faire vibrer vos analyses de médias sociaux
essayez TrueSocialMetrics!
Commencer procès
Pas de carte de crédit nécessaire.